在Picasso中,提供了旋转图片的方法,但是Glide没有类似的方法可调用。实际上android.graphics.Matrix类可以满足我们的需求。旋转图片的代码如下:
1 | Bitmap toTransform = ... // your bitmap source |
在使用Glide的情况下,我们在一个BitmapTransformation里包装它:
1 | public class RotateTransformation extends BitmapTransformation { |
最后,我们看看新变换的几个例子:
1 | private void loadImageOriginal() { |
当然,可以改变第二个参数去设置要被旋转多少角度。你可以动态地设置它。
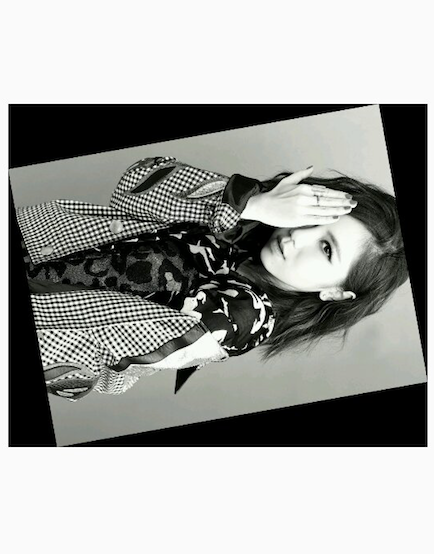
需要注意的是,上面的方法有一个问题要注意,如果旋转的角度并不是90度的倍数,旋转后的图片会有一个很难看的黑色背景,如下图所示:

需要配合ClearBackGroundTransform使用,ClearBackGroundTransform中通过Bitmap.Config.ARGB_8888消除了黑色背景。
另外使用Matrix旋转加Canvas重新绘制也会有问题,图片无法适应大小;而使用TransformationUtils,只能旋转90度的倍数。
参考资料:
签到钱就到 Glide入门教程——21.如何旋转图片
