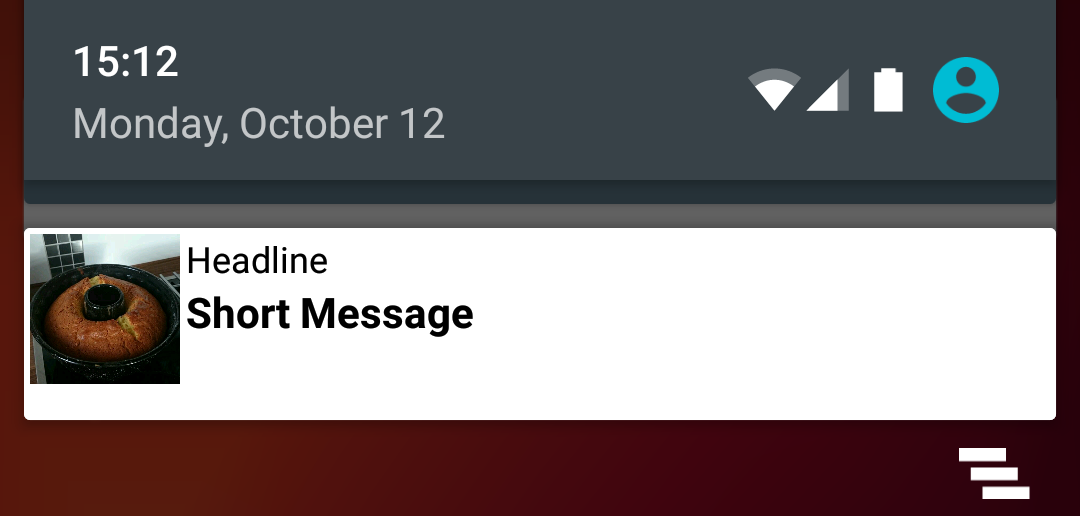
加载图片到通知栏
![]()
系统通知的图标为用户传递了重要的内容。用NotificationCompat.Builder为通知传递一个图片是最直接的方式,但是这个图片必须是Bitmap格式的。如果这个图片已经在手机上,那没问题。但如果这个图片还不在手机上,需要从网络下载,想要用这个标准的工具是不现实的。
在前面学习了如何用SimpleTarget下载图片。理论上可以利用那个方法加载图片到你的系统通知中。但没必要那样,因为Glide通过一个方便的NotificationTarget提供了更舒服的方式。
Notification Target
为了在系统通知里显示一个大图,你可以使用RemoteView,并显示一个定制的通知。

我们自定义的通知布局非常简单:
1 |
|
下面的代码用上面的布局文件创建了一个自定义的通知。
1 | final RemoteViews rv = new RemoteViews(context.getPackageName(), R.layout.remoteview_notification); |
这段代码创建了三个重要的对象,Notification、RemoteView和常量NOTIFICATION_ID。我们需要这些去创建notification target:
1 | private NotificationTarget notificationTarget; |
最后,我们需要与以前一样调用Glide,将target作为.into()的参数传入:
1 | Glide |
结果是只要图片被加载了,我们定制的通知栏就会显示。
应用小控件
如果app的小控件包含图片,Glide的AppWidgetTarget可以帮助你实现起来更简单。看一个简单的AppWidgetProvider的例子:
1 | public class FSAppWidgetProvider extends AppWidgetProvider { |
最重要的代码是AppWidgetTarget对象的声明和Glide的构造。不必覆写onResourceReady方法定制AppWidgetTarget。Glide为你自动处理了一切。
参考资料:
签到钱就到 Glide入门教程——11.通知栏和桌面小控件的图片加载
